
La vitesse de chargement d’une page web fait partie des critères qui déterminent la qualité d’un site. Dès lors, elle entre en compte pour déterminer la position que Google lui donne dans les pages des résultats de recherche (les SERP). Elle est donc un enjeu crucial : un ralentissement de l’affichage de quelques fractions de seconde peut générer une perte importante à tous les niveaux : positionnement, trafic, chiffre d’affaire… Dans une démarche d’optimisation de son référencement naturel qui a pour but de faire croître son business, le premier des bons réflexes à adopter est donc d’analyser la rapidité de chargement de son site pour adopter des actions correctives si nécessaire. C’est là que les outils mesurant la vitesse et les performances d’affichage d’un site comme GTMetrix entrent en jeu. Focus sur ce tool SEO bien pratique !
Préambule : identifier les causes du ralentissement d’un site
Que les non-bilingues se rassurent, GTMetrix est utilisable par tous, et ce guide existe pour vous le prouver. En revanche, les actions à mettre en place pour obtenir des résultats nécessitent de s’y connaître en code et en programmation de site web. Il vous faudra donc a minima faire appel à un développeur pour implémenter les recommandations tirées de l’analyse GTMetrix. Celle-ci se focalise sur les causes de ralentissement d’un site, qui peuvent être multiples.
Publicités, images et Flash
La performance des pages d’un site Web dépend d’un nombre important de facteurs. Dans certains cas, un nombre élevé de requêtes HTTP dû à la surcharge de publicités ou à des images mal optimisées occasionne des difficultés. D’une manière générale, plus les ressources sont lourdes ou en haute résolution, plus le poids d’une page augmente. Et lorsque de trop nombreuses requêtes sont envoyées en même temps, cela peut engendrer des blocages ou des lenteurs de traitement. L’outil GTMetrix permet notamment d’effectuer des tests en chargeant ou non les publicités présentes sur une page, afin d’observer leur impact éventuel sur le temps de chargement. Par ailleurs, la technologie Flash, bien qu’utile pour l’interactivité d’une page, génère des ralentissements bien connus des webmasters, qui ont depuis préféré adopter les fonctionnalités du HTML5. La présence de Flash sur des sites parfois un peu anciens peut donc s’avérer une vraie cause de ralentissement et est à déconseiller fortement !
Problèmes techniques : encodage, scripts…
Dans d’autres cas, il peut s’agir d’un problème plus technique concernant le JavaScript, le code HTML, ou d’un problème plus profond lié au CDN, le réseau de diffusion de contenu. Il est souvent difficile d’identifier exactement les causes d’un ralentissement. Quelle que soit son origine, il est conseillé d’analyser votre site pour améliorer sa performance et GTmetrix vous permet d’y voir plus clair.
Comment fonctionne GTMetrix ?
Création d’un compte gratuit
GTMetrix est un outil qui propose de nombreuses fonctionnalités accessibles gratuitement. Vous pouvez donc vous rendre sur son interface web pour tester immédiatement votre site. En vous identifiant, vous obtenez plus d’options quant au choix de l’emplacement des serveurs de test et de certains paramètres. Grâce à votre compte utilisateur, vous avez aussi la possibilité d’automatiser la création de rapports réguliers.
Le compte premium
Un compte GTMetrix premium dispose de la fonctionnalité d’analyse vidéo (un enregistrement passé au ralenti du chargement de la page, une ressource après l’autre) ou l’historique des tests. Il permet aussi de visualiser les résultats de plusieurs tests sur une seule page. Le graphique qu’il propose facilite la compréhension des données.
Test de vitesse de GTMetrix
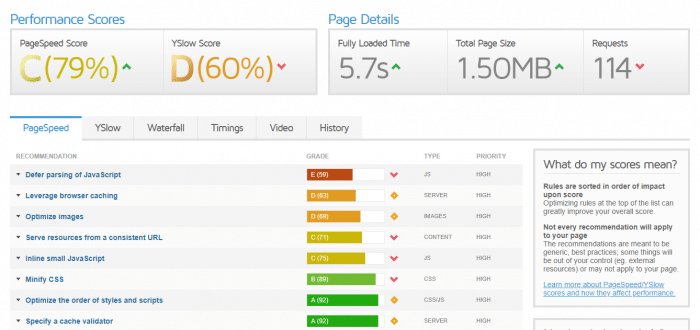
Lors d’un test sur GTMetrix, la page de résultats affiche les informations relatives au contexte et au paramétrage de ce test : le navigateur utilisé et sa version, l’emplacement du serveur, le score Pagespeed et le score YSlow. Elle révèle aussi le nombre de requêtes que le chargement de la page génère, le poids de la page et le temps total pour son chargement. Ces informations mises en avant et pré-interprétées grâce à un code couleur donnent un premier aperçu de la performance globale de la page.
PageSpeed et YSlow
Des indicateurs complémentaires
Le PageSpeed et YSlow sont deux indicateurs différents, mais complémentaires dans l’analyse des pages. Ils correspondent chacun à une moyenne exprimée en pourcentage de l’analyse de plusieurs critères. Chacun de ces deux indicateurs fait l’objet d’un onglet dédié qui détaille les différents critères qui le composent et les classent par ordre croissant (les plus petits scores révèlent les points les plus problématiques de l’analyse). Un code couleur permet aussi de déterminer en un coup d’œil l’importance du critère parmi les causes de ralentissement.
Ainsi, le PageSpeed et le YSlow donnent accès à la liste des critères qui les composent et aux scores de 0 à 100 de chacun d’eux. Ils analysent par exemple l’activation de la compression Gzip, la minimisation des ressources, l’optimisation de la taille des images, la taille des ressources Javascript, CSS, la présence d’en-têtes 404…

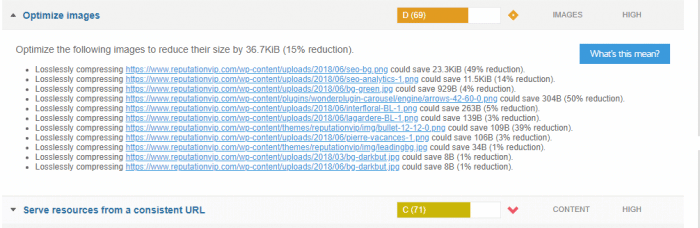
Chaque critère livre la localisation précise des points bloquants et des recommandations concrètes à appliquer sur le site. On connait par exemple les ressources exactes jugées trop lourdes et leur poids, accompagnées d’une consigne quant aux actions à mener ou l’objectif à atteindre (réduction de 15% par exemple).

Les autres outils de GTMetrix
Le Waterfall
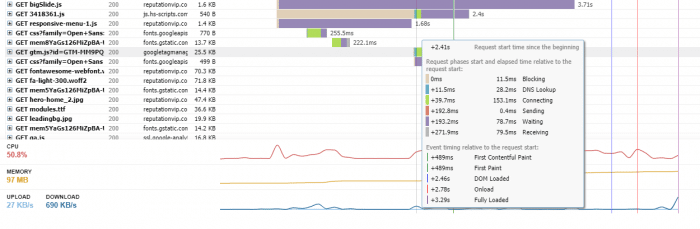
Le Waterfall est une fonctionnalité de GTMetrix qui permet de localiser les points exacts de ralentissement d’une page en suivant l’ordre de chargement des ressources en cascade. Toutes les requêtes effectuées lors du chargement sont présentées l’une après l’autre sous forme de barre graphique matérialisant leur durée. Au survol de chaque barre, on affiche des informations détaillées sur la composition du temps de chargement.

Voici toutes les étapes par lesquelles le chargement d’une ressource peut passer :
- Recherche DNS : le temps employé à trouver le DNS
- Connexion : le temps nécessaire pour créer une connexion
- Blocage : le temps passé dans la file d’attente du navigateur
- Envoi : le délai d’envoi de la demande
- En attente : le temps passé à attendre la réponse (délai avant le premier octet)
- Réception : le temps nécessaire pour télécharger du contenu
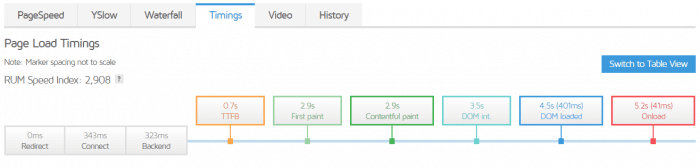
Les Timings et le time to first byte – ou TTFB
Le tableau de lecture des ressources en cascade propose aussi des points de repère verticaux et colorés, correspondant à certains points stratégiques du chargement de la page : la ligne verticale bleue correspond au point de chargement du DOM (Document Object Model), l’interface de programmation qui permet à des scripts d’examiner et de modifier le contenu du navigateur web. Quant à la ligne rouge, elle représente le timing exact auquel la page a été chargée. Grâce à l’ensemble de ces données, vous obtenez une meilleure vue micro du chargement de votre page et du comportement de chaque ressource pour aboutir au temps de chargement global de la page.
L’onglet Timings vous fournit un résumé de ces timings précis. Observez notamment le time to first byte (TTFB) ou la vitesse à laquelle le premier byte est transmis car elle vous donne une idée de la vitesse de votre serveur. Si votre TTFB reste élevé malgré vos optimisations et l’amélioration d’autres paramètres, il vous faut probablement pousser l’analyse du côté du serveur.

Mesurer la performance d’un site
Réaliser plusieurs tests
GTMetrix est donc un outil SEO efficace pour mesurer la durée de chargement d’un site. Il permet de lancer des tests dans plusieurs configurations en modifiant certains paramètres comme la vitesse de connexion, le device, la résolution d’écran, la localisation du serveur… Le résultat d’un test n’est donc valable que pour la configuration choisie, et il est préférable de mener plusieurs tests en variant les paramètres afin d’obtenir un temps de chargement moyen et réaliste.
Il est aussi conseillé de sélectionner ces paramètres en fonction de la réalité de vos utilisateurs : grâce à Google Analytics, vous pouvez savoir quels sont les appareils les plus utilisés par vos visiteurs (marque et modèle de smartphone par exemple), leurs navigateurs favoris pour consulter votre site, leur localisation géographique… Vous êtes ainsi en mesure de personnaliser vos tests afin qu’ils soient les plus représentatifs possibles de l’expérience réelle de vos utilisateurs.
Pour multiplier ces tests et vous assurer de leur fiabilité, répartissez-les dans le temps selon un programme d’une semaine minimum. Veillez à programmer vos tests sur plusieurs plages horaires de la journée, pour prendre en compte l’éventuelle saisonnalité ou détecter les heures de pointe. La performance d’un site évolue tout au long de la journée et est souvent fonction de ses pics de visite.
A partir des données enregistrées dans ces différents tests, vous serez en mesure d’identifier les périodes plus lentes pour votre site, et GTMetrix vous livrera des recommandations et des notes sur chacun des points audités : l’optimisation des images, l’état du Javascript, des feuilles CSS, du HTML… Vous pouvez aussi paramétrer un rapport régulier dans la configuration la plus commune et GTMetrix vous permet de l’exporter en PDF, de le comparer à d’autres…
Paramétrer les tests
Choix des serveurs de tests
Le risque avec la plupart des tests gratuits permettant d’évaluer le temps de chargement est que l’emplacement géographique du serveur est aléatoire. En conséquence, les résultats d’un site localisé en France et testé par un serveur situé en Australie ne peuvent pas être considérés comme fiables si celui-ci ne dispose pas de réseau de diffusion de contenu (CDN). Pour optimiser les tests, sélectionnez donc sur GTMetrix des serveurs pertinents, qui permettent de tester votre site en conditions d’utilisation les plus communes.
Choix de la géolocalisation
Vous devez connaître l’emplacement de votre serveur avant d’effectuer les tests. Au besoin, demandez-le à votre fournisseur de nom de domaine. Paramétrez les tests en choisissant des serveurs installés dans les zones géographiques dans lesquels se trouvent vos cibles et prospects.
Choix des pages cibles
Pour tester le temps de chargement d’un site, commencez par la page d’accueil, puis privilégiez vos pages stratégiques, riches en contenus et qui apparaissent dans la SERP sur des mots-clés à fort enjeu. Ce sont elles qui contribuent au trafic du site. Vous pouvez aussi vous concentrer sur les pages de destination des requêtes les plus orientées business (extraites d’Analytics). Vous avez ainsi un aperçu des pages principales par lesquelles les internautes entrent dans votre site et pouvez juger de la qualité de leur expérience utilisateur. Notre agence SEO peut vous accompagner à optimiser les performances SEO de votre site web.
Choix des options avancées
GTMetrix vous propose des paramètres avancés, et une personnalisation poussée de certaines configurations de tests. Il vous est ainsi possible de forcer un autre DNS, une fonctionnalité utile notamment pour tester des environnements de développement ou au cours de migrations. Vous pouvez analyser des versions de sites protégées par une identification http, en entrant les identifiants et le mot de passe dans l’outil. Vous pouvez analyser des pages sur lesquels l’utilisateur a besoin d’être logué grâce à une liste de cookies personnalisables. Enfin, vous pouvez renseigner deux listes d’URL de ressources approuvées ou interdites (black-listées) afin de permettre leur affichage ou non sur la page et donc leur prise en compte dans le calcul du temps de chargement.
En résumé, GTMetrix est un outil assez exhaustif même dans sa version gratuite et dédié à tous les critères rentrant en compte dans le calcul du temps de chargement et l’affichage d’une page. Il vous permet de réaliser des tests précis et réalistes par rapport à votre cible d’utilisateurs, d’identifier les ressources les plus lourdes et les actions prioritaires à mener pour améliorer ce KPI crucial qu’est la vitesse de chargement. Utilisez-le régulièrement pour vérifier que vos actions d’optimisation portent leurs fruits et observez petit à petit l’amélioration de votre référencement naturel !
