
Apparue courant 2015, la technologie Accelerated Mobile Page s’est rapidement imposée comme étant un standard du web pour devenir aujourd’hui incontournable. Le succès indéniable de ce format AMP s’explique notamment par la montée en puissance de l’usage du mobile qui est le device à partir duquel s’effectuent la majorité des recherches. Les marques qui privilégient leur format mobile sont dans les petits papiers de Google, comme le prouvent le fameux Mobile First Index. Mais qu’en est-il vraiment de l’impact du format AMP sur les performances SEO d’un site ? C’est ce que nous allons aborder dans ce guide !

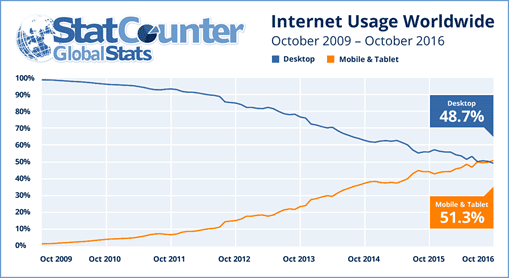
Source : StatCounter
Google AMP : qu’est-ce que c’est ?
En 2016, 51,3 % de la navigation internet globale s’effectuait sur un terminal mobile, notamment sur smartphone. Une nouvelle habitude de consommation qui s’est installée si vite qu’elle semble avoir surpris les webmasters : les résultats des recherches mobiles sont alors souvent lents à l’affichage, les sites web n’étant pas optimisés en ce sens, ce qui dégrade sensiblement l’expérience de recherche mobile… Comme souvent Google, n’est pas long à réagir. C’est donc la même année, dans ce contexte de récent dépassement de l’utilisation du device mobile par rapport au desktop, que Google lance son format AMP (Accelerated Mobile Pages). Son but ? Améliorer l’expérience utilisateur en proposant un affichage plus rapide et plus fluide des pages web sur les devices mobiles tels que les smartphones et tablettes : tel est le principal avantage d’AMP. Et il est particulièrement important d’y répondre lorsque l’on sait qu’un temps de chargement trop long dissuade la moitié des internautes de poursuivre la navigation…
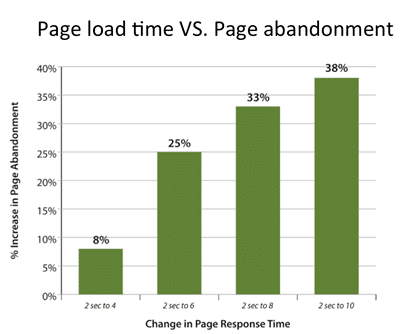
En effet, un site lent au chargement est un facteur déceptif pour l’utilisateur et peut générer des abandons, des retours en arrière et des frustrations. Google affirme que 53 % des internautes délaissent une page si celle-si met plus de 3 secondes à charger.
Le trafic d’un site web est pour de nombreux éditeurs synonyme de business et de croissance (qu’il s’agisse de sites e-commerce ou non).La rapidité d’affichage est logiquement devenue un enjeu majeur en matière de référencement naturel. Un site trop lent voit ses visiteurs le quitter sans attendre la fin de l’affichage. Son taux de rebond augmente et il ne peut plus justifier de bons indicateurs ni d’un volume de trafic suffisant pour intéresser les annonceurs et maintenir ses revenus publicitaires.
Google fait alors du temps de chargement l’une de ses préoccupations principales pour le SEO. En toute logique, l’AMP ouvre la voie à toute une série d’actions et de mises à jour, dont le Mobile First Index. Il vise à améliorer la rapidité d’affichage, la satisfaction des internautes, et une meilleure monétisation des sites.
Une solution permettant l’accélération de l’internet mobile
En clair, Google AMP est un nouveau format de sites web spécialement adapté aux appareils mobiles : un standard d’encodage et de conception responsive (adaptable à toutes les résolutions d’écran), et plus allégé, pensé exclusivement pour fluidifier la connexion et optimiser la durée d’affichage et le chargement des pages et contenus d’un site mobile.
Les pages AMP permettent un bon nombre de fonctionnalités des pages de sites web classiques (personnalisation, mise en page…) mais leur mot d’ordre est la clarté : la priorité est donnée au contenu, rien ne vient perturber la lecture (pop-up, animations…). Le chargement est quasi-instantané et ce format est compatible avec la plupart des plateformes notamment sociales, afin de permettre les partages et les liens facilement.
Mais parce qu’il touche à la conception profonde d’un site web et peut avoir des incidences sur sa structure et la stratégie de contenus internes, de même que sur sa visibilité dans les résultats de recherche, l’AMP vient bouleverser les codes dans le domaine du référencement naturel.
Comment fonctionne Google AMP ?
D’un point de vue technique
Cette technologie open source se base sur 3 piliers, le HTML, le Javascript et le Cache Google, afin de garantir un confort d’utilisation maximum et d’optimiser le SEO.
Le code HTML d’une page AMP contient moins de lignes, ce qui le rend plus facilement exécutable et permet de diviser considérablement le poids des pages pour accélérer leur chargement : dix fois moins de temps que le chargement d’une page HTML classique !
Le framework Javascript d’une page AMP est lui aussi allégé : quand il est conservé, il est déjà écrit et s’exécute facilement sans permettre la personnalisation. Dans la plupart des cas, il est cependant écarté de l’encodage. On ne conserve que le strict nécessaire en matière de données à afficher sur la tablette ou le smartphone.
Une fois la page construite, celle-ci est intégrée et stockée en cache par Google, dans ses serveurs. C’est donc lui qui la fournit dans les SERP (pages de résultats), en fonction des requêtes des internautes sur son moteur.
Par ailleurs, les styles CSS (permettant d’appliquer des styles graphiques aux pages) sont désactivés sur les pages AMP. Ce format ne conserve que les images, les vidéos, l’audio, les liens de partage sociaux, les boutons et éventuels Call-to-Action à l’intérieur de la page web.
Un code réduit au maximum et une mise en cache du contenu sont les deux critères qui permettent un affichage instantané, d’autant que seul le code qui correspond au contenu visible est chargé.
Quels sont les principaux sites concernés ?
À son lancement, la technologie AMP était très prisée des sites de médias qui doivent répondre à de vrais enjeux d’instantanéité. Et pour cause : leur fond de commerce se base sur la diffusion rapide de l’information. De plus, ces sites sont parmi les plus consultés et les contenus qu’ils proposent se consomment majoritairement lors de déplacements, et donc via des devices comme le mobile ou la tablette.
Historiquement, la deuxième catégorie de sites concernée par AMP est celle des sites e-commerce. La montée en puissance des achats en ligne effectués par le biais du mobile explique pourquoi AMP a été rapidement étendue à cette typologie de sites.
À l’heure actuelle, tous les sites peuvent bénéficier de l’ajout de la technologie AMP. Si elle reste principalement cantonnée aux sites d’information et aux blogs, elle reste cependant intéressante pour l’ensemble des sites car elle booste le SEO.
Quelques exemples de sites
Des recherches menées par Google prouvent qu’il existe une corrélation entre la vitesse de chargement d’un page et ses recettes. L’ajout de la technologie AMP permettrait de doubler le temps de consultation. D’autre part, les pages des sites e-commerce AMP étudiés présentent des taux de conversion 20% supérieurs aux pages non-AMP.
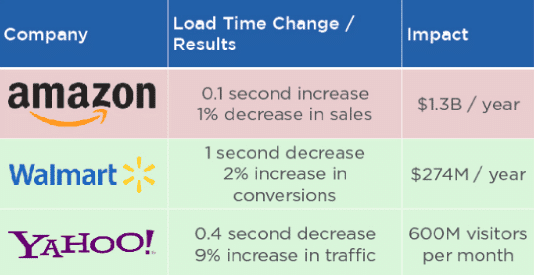
Pour les sites e-commerce, les exemples des sites Amazon ou Walmart démontrent elles aussi le lien entre les ventes et les performances de chargement :

Source : Étude Moz
Les avantages de Google AMP
La vitesse de chargement

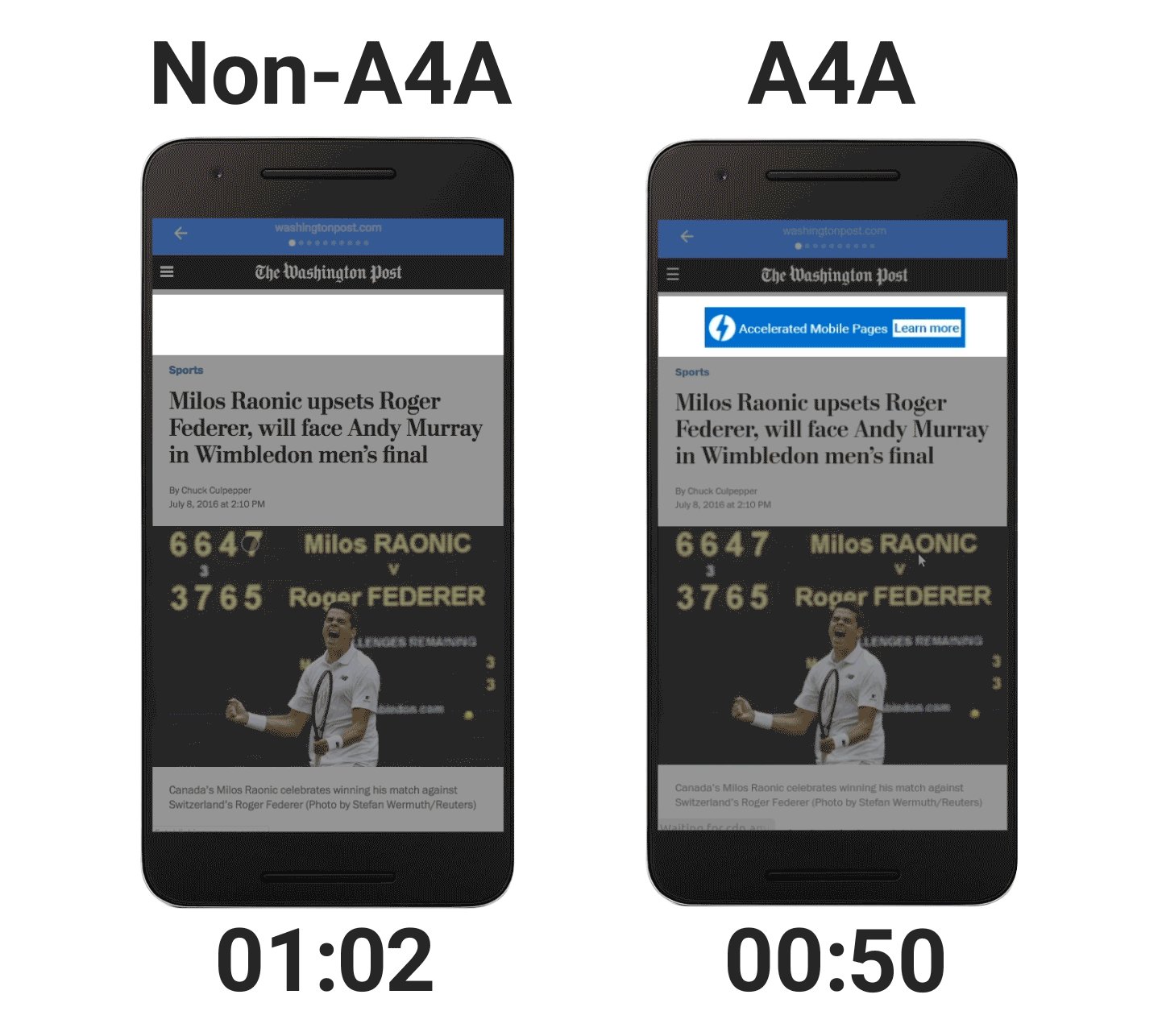
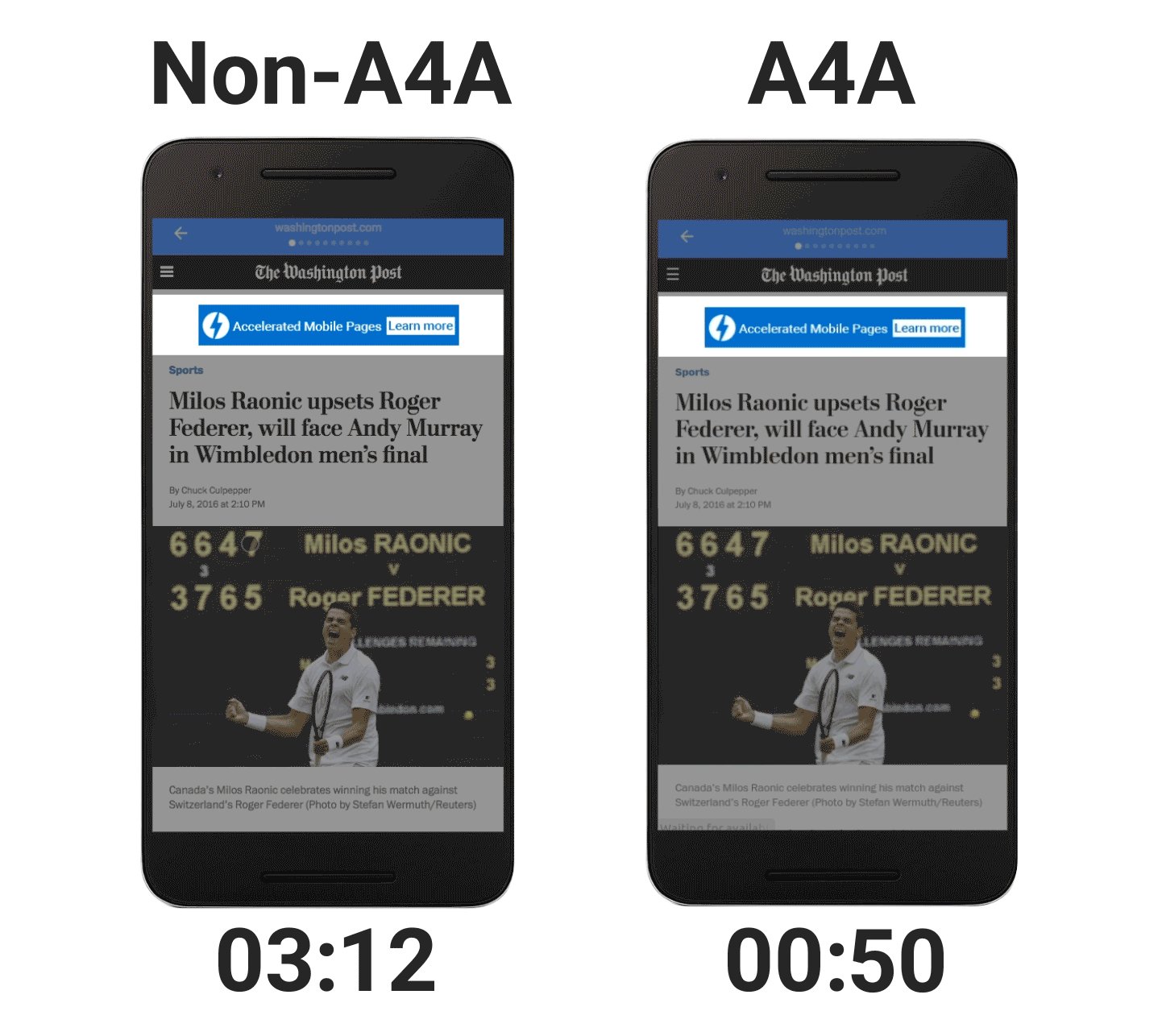
La réduction du temps de chargement constitue le principal avantage de l’intégration de l’AMP sur votre site web. L’étape de stockage de la page AMP dans le cache Google est clé car elle permet à la page de se charger très rapidement lors d’une recherche mobile sur le moteur. A chaque affichage d’une SERP, le moteur commence à charger en tâche de fond les pages AMP disponibles dans la liste de résultats. Ainsi, si l’internaute clique sur l’une d’elles, celle-ci s’affichera quasi-instantanément.
La facilité et la rapidité d’accès aux informations encouragent l’internaute à continuer sa navigation sur le site. Il est donc plus susceptible d’effectuer des actions sur le site (remplir un formulaire, laisser un avis, acheter…) et son comportement améliore ainsi le taux de conversion de la page web.
La visibilité de la page

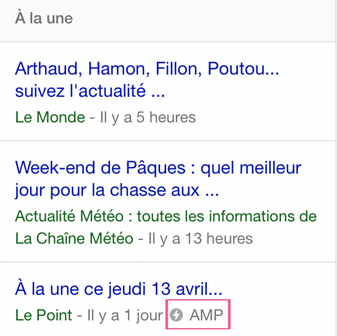
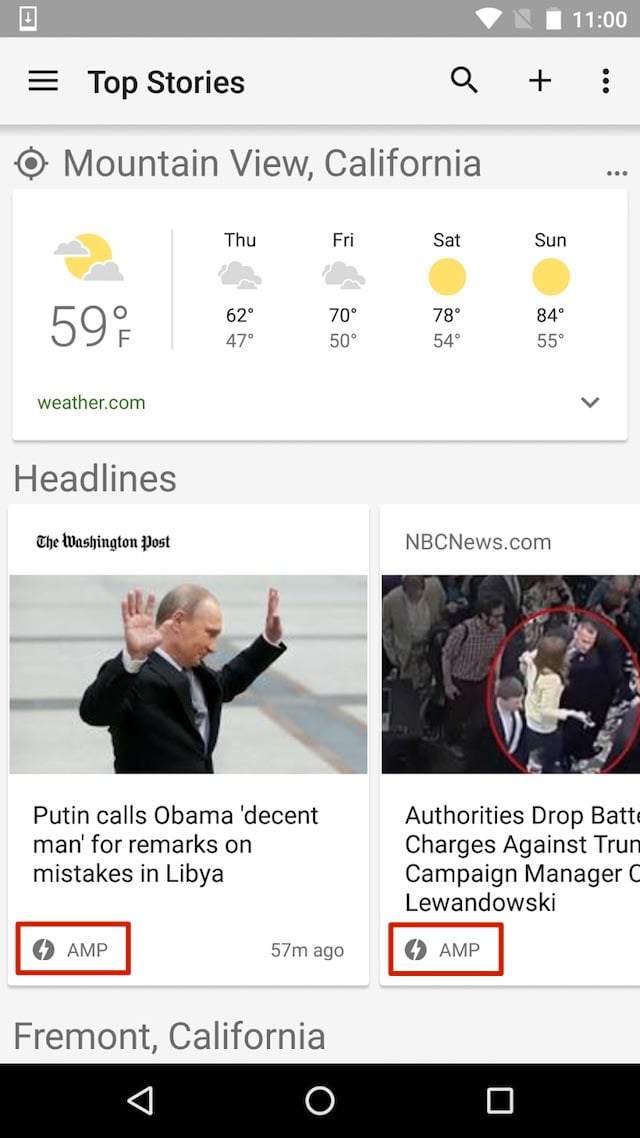
Les pages Google AMP profitent d’une meilleure visibilité dans les résultats de recherche et son donc plus performante en matière de SEO. Dans les SERP, elles sont en effet accompagnées d’un petit éclair et d’un acronyme AMP facilement reconnaissable. L’objectif du logo est d’être associé dans l’esprit de l’internaute à l’expérience d’une page web rapide, claire et idéale pour la consultation mobile. Une fois l’internaute familiarisé avec le sigle et le pictogramme, on peut donc anticiper une tendance à le privilégier dans ses choix et orientations de clics.
Les sites de presse, d’informations et d’actualité ont un véritable enjeu de rapidité et d’accessibilité des contenus quelle que soit la puissance de la connexion mobile de l’utilisateur. C’est donc d’abord pour eux que le format AMP a été déployé. Grâce à cet historique, les contenus AMP sont privilégiés dans l’affichage des résultats Google Actus comme le carrousel News, en haut des SERP.
La mise en avant des pages associée au sigle « AMP » pour le SEO promettant une meilleure vitesse d’affichage mobile est une équation permettant l’augmentation significative du taux de clic.
Par ailleurs, l’encodage AMP n’a pas d’influence sur le positionnement du site web et de ses pages non-AMP dans le cadre d’une recherche classique sur ordinateur.
L’affichage sous forme de carrousel “ À la une “ offre aussi une visibilité supplémentaire évidente. De même, ce type d’affichage est particulièrement adapté à l’usage du mobile avec la possibilité de swiper vers la droite ou la gauche pour passer d’un contenu à l’autre.
Pour espérer bénéficier de l’affichage dans le carrousel Google, votre page ou article AMP doit contenir au moins une image qui sera utilisée comme “ image à la une “.
À l’heure actuelle, ce format carrousel concerne une quinzaine de pays mais plusieurs vont être ajoutés prochainement.

Source : Web Rank Info
Google AMP, un format facile à exploiter et partager
En prenant en considération les directives de Google et les nombreux avantages que promet la technologie AMP, il est extrêmement tentant de la mettre en place sur son site. Mais qu’en est-il dans la pratique ?
Peut-on utiliser AMP sur tous les sites ?
La réponse est oui. Mais un certain travail doit être réalisé en amont pour sur toutes les pages à passer en AMP pour les rendre compatibles. Cela implique qu’il faut accepter de délaisser un certain nombre d’éléments comme par exemple les librairies JS et JS Custom, des formulaires, des styles CSS en ligne… En terme de design, faire le choix de l’AMP revient à abandonner des présentations poussées de pages produits par exemple.
Votre site vit sur les revenus publicitaires ? Pas de panique ! Les publicités en provenance des régies AdSense, DoubleClick de Google ou encore AdTech, A9 et Ad Reactor restent compatibles et continuent à s’afficher avec AMP. Attention, cela ne résout pas pour autant la problématique des bloqueurs de publicité.
Depuis son lancement, AMP a fait du chemin. Certains acteurs du SEO pensent que d’ici quelques temps, son implémentation pourrait devenir obligatoire. Et vous ?
Comment installer AMP sur son site ?
Pour l’installation de AMP, deux cas de figure :
- si vous utilisez un CMS du type WordPress, Joomla ou Drupal, il existe des plugins qui sont là pour vous faciliter la vie. Un CMS (Content Management System) est un outil permettant de créer et de gérer un site web. WordPress par exemple, l’un des CMS les plus utilisés, s’est vite mis à jour en proposant l’intégration de Google AMP grâce à un plug-in AMP officiel. Il suffit d’installer cette extension puis de l’activer, en quelques clics. Elle crée automatiquement une version au format AMP des articles et des pages classiques. Pour les consulter, il suffit alors d’ajouter le suffixe « /AMP » dans l’adresse de chaque page. Par ailleurs, cette application intègre une URL canonique dans la page AMP afin d’éviter que Google ne catégorise l’une des deux pages comme duplicate content.Mais de manière générale, l’intégration de l’AMP dans les CMS nécessite la création d’une nouvelle version de site web, suivant les spécifications de l’application : elle seule permet d’intégrer les recommandations et les « versions minimum » de pages imposées par Google pour ce format. Théoriquement, vous pouvez remplacer toutes les pages classiques par des pages AMP.
- si votre site est développé from-scratch, vous devez alors réaliser ce travail à la main sur les pages qui vous semblent pertinentes de passer en AMP.
L’étape suivante consiste à faire vérifier que les pages AMP ne comportent pas d’erreurs et à faire valider leur code via le Validateur AMP Project qui met en exergue les éventuelles erreurs. Si vous utilisez le navigateur Chrome, il existe un plugin qui vous permettra de gagner un temps précieux dans le déploiement d’AMP.
Votre page est déjà en ligne ? Vous pouvez simplement copier / coller l’URL dans l’outil disponible directement sur le moteur de recherche :
Partager les contenus AMP sur les réseaux sociaux
Nous l’avons dit, les contenus AMP sont facilement partageables sur les réseaux sociaux : Twitter, Pinterest, et bien sûr Facebook. Mais ce dernier comprend déjà une fonctionnalité similaire depuis 2015 : Facebook Instant Articles. Elle permet d’héberger des articles directement sur Facebook, sans rediriger les internautes vers des sites d’informations. Au même titre que les pages AMP, les Instant Articles se chargent rapidement et offrent ainsi une meilleure expérience mobile.
Selon Facebook, ces articles optimisés engendrent un accroissement du taux de clic de 20 %, une augmentation des visiteurs de 70 % et une hausse de 30 % des partages.
Cette fonctionnalité adopte donc un même mode de fonctionnement que Google AMP : les articles sont stockés sur les serveurs du réseau social et les utilisateurs peuvent directement accéder aux informations sans quitter Facebook mobile. Une concurrence affichée des deux géants pour le contrôle des contenus web ?
Google AMP : une opportunité pour les annonces et les publicités
Un chargement rapide des pubs
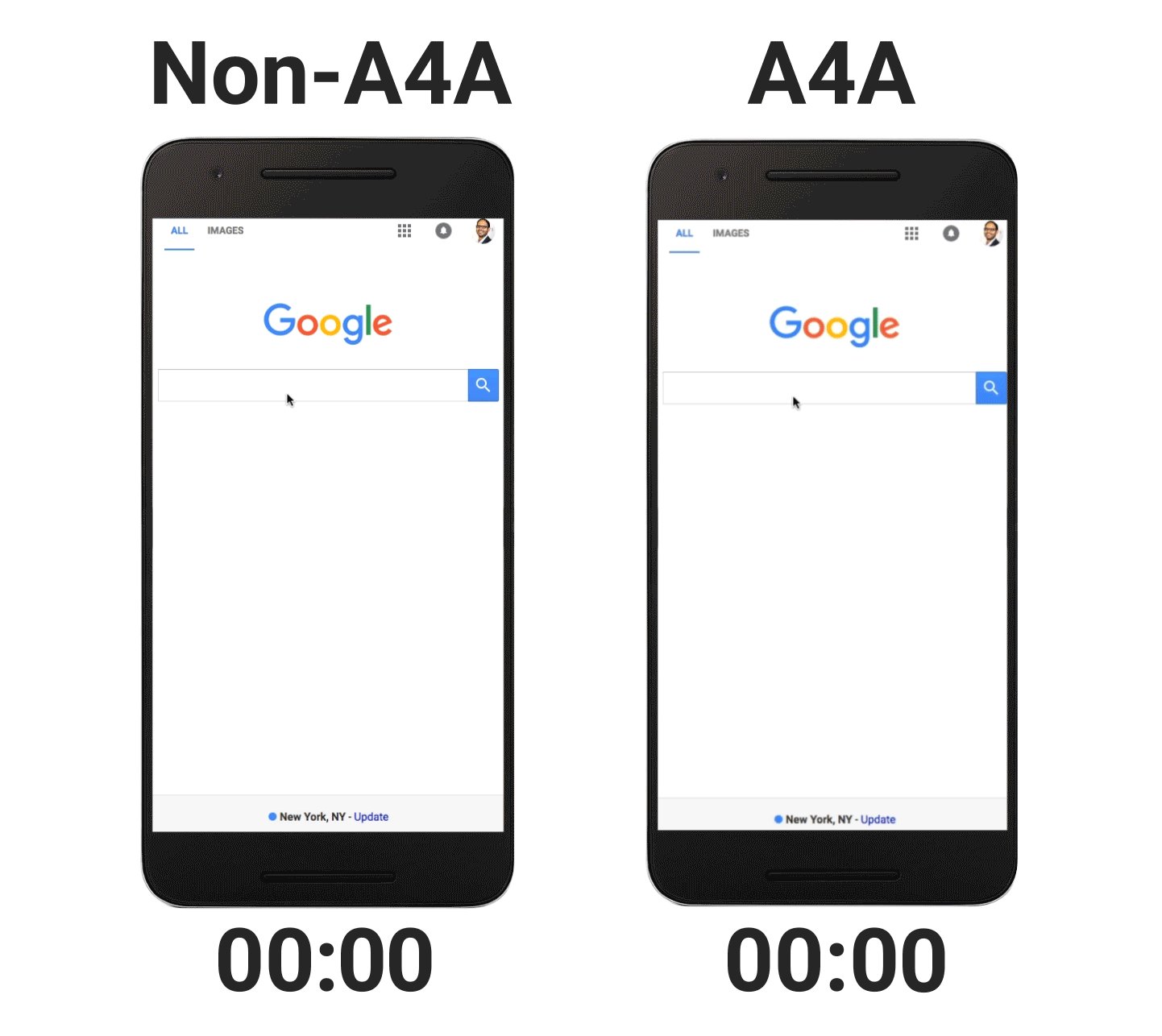
Les publicités sur mobile ont toujours figuré parmi les causes du ralentissement du chargement des pages. Mais la technologie AMP ne pouvait pas se contenter de simplement supprimer les publicités, au risque de s’attirer les foudres des annonceurs. Par conséquent, en plus d’alléger les fichiers HTML, l’AMP propose aussi de diminuer le chargement des annonces publicitaires et de les afficher en même temps que les contenus : c’est l’AMP pour les annonces, ou AMP for Ads.
Paul Muret, Vice Président du Display, Video & Analytics chez Google en 2016 démontrait l’importance d’optimiser les publicités d’une page au format AMP : une page AMP avec une annonce AMP met moins d’1 seconde à se charger, contre 4 secondes pour une page AMP avec une annonce classique.

Et pour fluidifier le parcours utilisateur jusqu’au bout du processus publicitaire, l’AMP for Ads prévoit que les pages de destination des publicités AMP soient elles aussi au format AMP. Les annonceurs doivent ainsi prévoir une version AMP de leur page de destination, mais Google sait prendre le relai lorsque la technologie AMP n’est pas implémentée sur leur site. En d’autres termes, Google est capable de créer lui-même automatiquement des pages mobiles AMP à partir des pages non-AMP !
Les nouvelles fonctionnalités pour les publicités
Malgré le principe d’exclusion de JavaScript dans les pages optimisées, Google AMP intègre certains codes en vue d’afficher des annonces, des publicités ainsi que quelques éléments de JavaScript. Tout comme les contenus, ces fichiers sont stockés dans les serveurs de Google afin d’assurer la rapidité de chargement. Ils sont introduits dans le code par la balise <amp-iframe iframe>, qui s’apparente partiellement à la balise <iframe> d’une page HTML classique.
Dans les interfaces de gestion de campagnes publicitaires Google AdWords et Google AdSense, les éditeurs de contenu et les annonceurs sont encouragés à adhérer à la technologie AMP pour leur SEO.
Les annonces AdWords autorisent des pages de destination au format AMP depuis Mai 2017. La réduction du temps de chargement permet de réduire le taux d’abandon, d’améliorer les performances globales de la page, son SEO, et ainsi de baisser les coûts d’acquisition mobiles des campagnes. De la même manière, les adhérents au programme AdSense peuvent éditer des publicités au format responsive pour AMP, en utilisant simplement un code dédié. Une implémentation assez simple somme toute, visant à encourager toutes les autres plateformes à adopter le format AMP, et faire un pas de plus vers la domination totale de Google…
L’influence de la technologie AMP sur le SEO
Au-delà de la question sur la possibilité d’intégrer AMP à votre site, le débat tourne plutôt autour de la question : est-ce pertinent ? Quelle est la vraie valeur ajoutée ? Pour les sites d’information, la réponse est clairement oui. Mais pour les autres ?
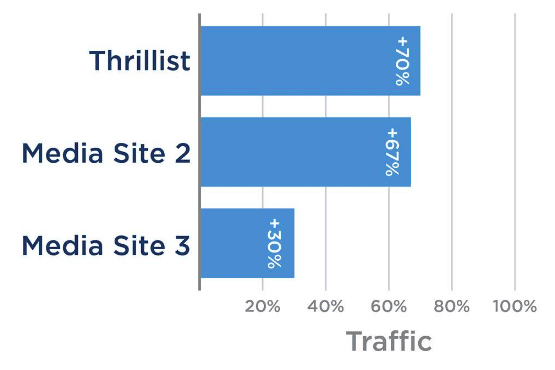
Une étude réalisée par Moz met en exergue l’évolution du trafic du site Thrillist et de deux autres sites médias suite à la conversion de plusieurs pages au format AMP.
Ratio des pages converties au format AMP :
- Thrillist : 90%
- site Média 2 : 95%

Source : Moz
Il est évident qu’AMP influence indirectement le classement des sites dans le sens où une réduction du temps de chargement impacte positivement la qualité de l’expérience utilisateur. De plus, les contenus AMP sont mis en avant par rapport aux autres, notamment dans le carrousel Google.
Quelles données structurées faut-il inclure dans les pages AMP ?
Les données structurées sont facultatives pour les pages AMP, comme pour les pages classiques d’ailleurs, mais elles sont fortement conseillées pour votre SEO. Cependant, si vous souhaitez les voir s’afficher dans le fameux carrousel, elles sont indispensables !
Comme toujours, le format qui fait foi est le Schema.org qui doit être cependant adapté à votre type de contenu : article, news, post de blog ou vidéo. Côté syntaxe, c’est le JSON-LD qui est le plus recommandé. Si vous souhaitez intégrer un fil d’Ariane à votre site, il faudra le gérer lors de l’ajout des données structurées, ce type de format n’étant pas pris en compte par le JSON-LD.
Pages AMP et Google Actualités
Très consultée sur mobile, la section Google Actualités peut ouvrir de très belles opportunités de trafic à votre site. Dans une optique de Mobile-First Index et en lien avec les habitudes de consommation de l’actualité chaude, Google privilégie donc les contenus au format AMP sur mobile.
L’an dernier, le fonctionnement de Google News a connu une période de turbulences importantes. Ce bouleversement s’explique en partie par une potentielle convergence entre les critères de classement de l’algorithme de classement AMP et celui qui influence le classement sur Google News.
Plus que privilégiés, les formats AMP sont clairement pré-dominants sur Google Actualités. Vous désirez positionner vos contenus dans le fameux carrousel ?
Création de pages AMP et duplicate content : comment le gérer ?
En partant du principe que les pages AMP proposent un contenu identique aux pages de base, vous pouvez facilement vous retrouver confronté à un problème assez important de duplicate content.
Rassurez-vous, si vos pages AMP sont correctement construites, il n’y aura aucun impact négatif engendré par du duplicate content sur vos performances SEO. Justement, ce format a été aussi conçu dans le but d’éviter la duplication de pages entre les versions desktop et mobile.
Comme sur un site classique, vous pouvez utiliser les balises canoniques qui vous permettent de gérer les contenus dupliqués ou très proches.
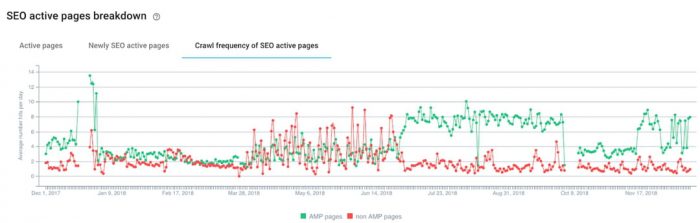
AMP et budget de crawl
Grâce à un format de page allégé et à un chargement ultra-rapide, le budget de crawl de votre site ne s’en portera que mieux. Les Googlebots pourront passer plus souvent et indexer plus de pages, plus rapidement.

Source : Le Journal du Net
Attention cependant, car ces propos seraient à nuancer selon François Goube, une référence dans le domaine du SEO. Si les Googlebots vont privilégier vos pages AMP, cela implique que vos pages standards seront moins crawlées. Il est donc préférable de voir l’AMP comme un moyen d’acquérir plus de trafic organique et de visibilité sur le court terme mais pas comme une solution fiable dans la durée.
Pour éviter de consommer inutilement du budget de crawl, une petite astuce consiste à désactiver la version AMP des pages dont le contenu concerne l’actualité chaude – et qui ont par conséquent une durée de vie très limitée dans le temps.
D’autres professionnels du SEO seraient plutôt tentés de laisser les deux versions de pages – AMP et non AMP – disponibles. Derrière cette stratégie, l’idée est que le site bénéficie d’une belle visibilité via les pages AMP, et que les désactiver pourraient engendrer des erreurs qui seraient quant à elles extrêmement nocives pour le SEO.
Les deux pratiques se défendent, libre à chacun désormais de se faire son propre avis selon ses objectifs et son secteur d’activité !
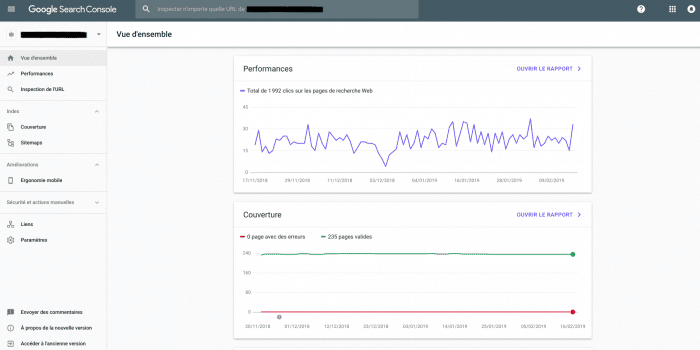
Comment savoir si Google a indexé vos pages AMP ?
Une fois encore, la technique à employer est similaire à celle utilisée pour les sites classiques : tout se gère via la Search Console.

Comme expliqué précédemment, les pages AMP doivent en premier lieu être validées avant de pouvoir être indexées. Si vous venez de demander l’indexation mais que rien n’a l’air de se passer, ne vous inquiétez pas : le processus peut prendre 1 à 2 semaines selon les cas.
Une vérification du fichier robots.txt vous permettra dans tous les cas de détecter les éventuelles erreurs qui entravent la bonne indexation des vos pages AMP.
Finalement, est-ce important d’opter pour l’AMP ?
Le baromètre du numérique annonçait en 2017 que 3 personnes sur 4 possédaient un smartphone en France, tandis que le pourcentage de recherches effectuées sur mobile ne cesse de croître et que 50% du trafic internet mondial provient d’un smartphone. Au regard de ces statistiques, on comprend mieux pourquoi la technologie AMP est si importante en 2020.
Les principaux avantages de la technologie AMP sont :
- améliorer l’expérience utilisateur,
- diminuer le taux de rebond,
- augmenter la fréquence de crawl des Googlebots,
- bénéficier d’une meilleure visibilité sur la SERP,
- attirer plus de clics grâce à une mise en avant dans les résultats de recherche,
- soulager les serveurs internes avec des pages moins lourdes.
Ne perdez pas de vue qu’entre deux pages qui proposent un contenu similaire, celle qui est AMP sera privilégiée par rapport à l’autre dans le classement.
En définitive, se tourner progressivement vers le format AMP semble être un bon choix pour améliorer et pérenniser son positionnement sur la SERP. Cependant, cette transition nécessite un travail conséquent, l’enjeu étant de pouvoir présenter des pages AMP les plus similaires possibles à la version desktop ou responsive afin de proposer une expérience de navigation homogène.
