Les bonnes pratiques SEO, adoptées sur desktop, doivent être appliquées mais aussi adaptées au mobile, car les recherches s’effectuent différemment. La navigation sur mobile n’est pas la même, les écrans sont plus petits, le mobinaute est souvent en mouvement, sa lecture, son attention et sa disponibilité peuvent être très différentes de son comportement sur desktop, devant lequel il est plus confortablement installé.
Il est nécessaire d’adapter son offre, son site, aux spécificités de la navigation souvent nomade liée au mobile. Il faut répondre plus vite, avoir un discours précis et localisé.
Design, contenu, mots clefs, recherche vocale, locale, sécurité sont autant de points à bien prendre en compte pour optimiser son référencement naturel sur mobile, que nous allons étudier dans cet article.
Pourquoi améliorer son SEO sur mobile ?
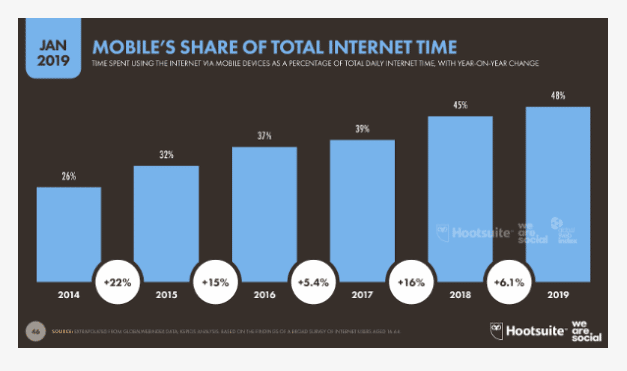
En 2018, 33.7 millions d’internautes français se connectaient via leur mobile, devançant largement le nombre d’internautes via Desktop (22 millions). Au niveau mondial, les connexions via mobile représentent environ 50 % des connexions, le mobile ne cessant de progresser. Il devrait dépasser le desktop en nombre de connections dès 2020.

Google est le moteur de recherche numéro 1, en situation de quasi-monopole, avec plus de 90% du volume des recherches mondiales. Répondre aux exigences de Google, est donc évidemment indispensable pour s’assurer un bon référencement et donc une bonne position sur la SERP. Mises à jour d’algorithmes, de politique, mise en place de RankBrain, les nouveautés de Google se succèdent et changent régulièrement les règles du référencement.
Toujours à l’écoute des nouveaux usages des internautes, Google met l’accent sur le mobile, et met en place fin 2017, le Mobile First Index.

Véritablement opérationnel en 2018, il modifie les résultats de recherche. C’est désormais la version mobile des sites qui détermine l’ordonnancement des pages de résultats de Google.
Les sites qui ne sont pas adaptés au mobile, seront donc plus mal référencés, et risquent de ne plus apparaitre dans les premiers résultats de recherche. Dramatique quand on sait que demain, voire dès aujourd’hui le top 3 des résultats de recherche est la cible à atteindre, pour assurer sa visibilité et donc sa pérennité. Travailler son SEO mobile est donc indispensable si l’on souhaite augmenter le trafic, les conversions et les ventes depuis son site.
Avant de vous lancer, des outils gratuits peuvent vous permettre de tester le comportement de votre site sur mobile : Google Search Console, ou test Google Mobile-friendly. Faites l’essai à l’adresse suivante : https://search.google.com/test/mobile-friendly
Comment optimiser son site
pour le mobile ?
Adapter le design de son site à sa future utilisation sur mobile, proposer une navigation fluide et agréable, soigner l’expérience utilisateur pour retenir le mobinaute sont essentiels pour s’assurer un bon référencement.
Voici plusieurs points à travailler.
S’adapter au device
- Proposer une version responsive de son site, à savoir un design qui s’adapte automatiquement en fonction de la résolution de l’écran, est la solution la plus performante en termes de SEO. Bien plus efficace que de proposer 2 versions, l’une mobile et l’autre desktop. L’URL reste la même, les métadonnées, les backlinks et les contenus sont identiques. Cela optimise le temps de téléchargement, et simplifie le travail d’exploration et d’indexation de Googlebot.
- Eviter les pluggins flash et java qui ne sont pas supportés par les mobiles
- Intégrer des vidéos compatibles pour le mobile (HTML5).
- Eviter les pop-up et pop-in, et les interstitiels en général qui ont un impact négatif sur l’expérience utilisateur particulièrement sur mobile.
Fluidifier la lecture
- Proposer une mise en page aérée, une taille de police plus importante pour rendre la lecture plus agréable
- Travailler son menu, sa page d’accueil.
Pour libérer l’écran d’accueil, on peut par exemple choisir entre un menu hamburger, une barre d’onglets ou une solution hybride comme le propose Facebook qui propose les informations principales dans une barre en dessous, et un menu hamburger pour accéder aux fonctionnalités plus occasionnelles. - Utiliser, les boutons d’actions flottants (comme le propose Gmail) pour mettre en évidence une action positive pour l’utilisateur (écrire, rechercher…). Pour ne pas surcharger l’écran et perdre le mobinaute, 1 seul bouton flottant est recommandé.
- Proposer par exemple, quand le choix de l’internaute n’est pas requis une navigation plein écran.
Exploiter les points forts
- Tirer profit des possibilités du tactile. L’interaction avec l’internaute, peut en effet offrir de nombreuses options impossibles sur desktop. Utiliser intelligemment ces fonctionnalités, peut permettre de proposer une expérience plus riche à l’utilisateur.
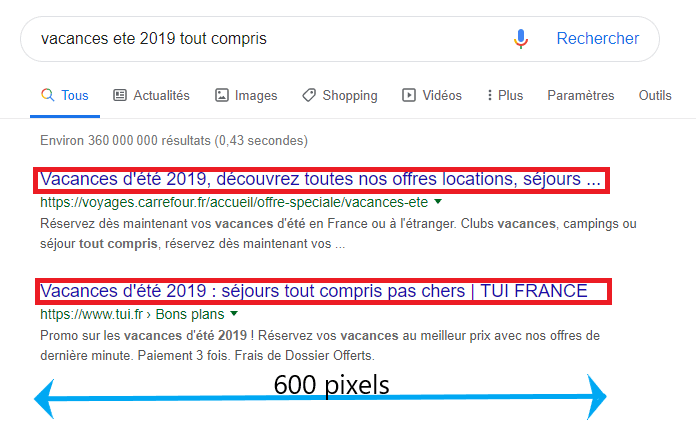
- Suite à une nouvelle mise à jour de Google en 2019, la largeur de la balise Title est désormais de 600 pixels. Le nombre de caractères va donc varier suivant la taille de la lettre choisie (un l prenant moins de place qu’un K). Cependant l’avantage est au mobile. La largeur allouée est la même que sur desktop, mais comme il s’affiche sur 2 lignes, le nombre de caractères peut être plus important. Ce qui permet de glisser quelques mots clefs supplémentaires, et donc de booster son SEO.

Comment travailler son contenu pour mobile ?
Proposer du contenu pertinent aux internautes est une des clefs du référencement. C’est évidemment toujours vrai sur mobile, mais il faut penser à adapter ce contenu, pour les internautes en mouvement, et choisir ses mots clefs en pensant à cette navigation mobile, bien spécifique.
Penser mobile
Indiquer clairement un e-mail et des numéros de téléphone cliquables, qui seront facilement utilisables sur mobile.
SEO local
Penser SEO local. Les opportunités offertes par un bon SEO local sont importantes, selon une étude SEMRush : 46 % des recherches Google sur mobile en 2018 ont été locales, et 18 % de ces recherches aboutissent à une vente. Un ROI potentiel à ne pas négliger, pour tous les services et commerces de proximité. Les mots clefs « à proximité », « autour de moi », …, sont à bien prendre en compte.
Recherche vocale
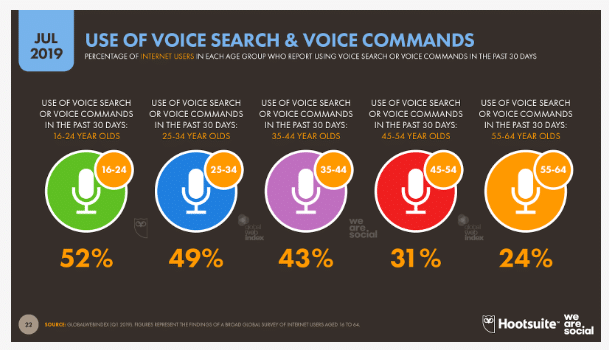
S’adapter à la recherche vocale, qui est une des révolutions de la recherche via mobile et un enjeu pour demain.
En augmentation de plus de 2500 % en 10 ans, les recherches vocales représentent déjà 20 % des requêtes via mobile et devraient représenter 50 % en 2020. Le référencement payant n’étant pas encore opérationnel pour le vocal, adopter dès maintenant quelques règles pour bénéficier d’un bon référencement SEO est un bon investissement pour l’avenir. Utiliser des mots clefs de longue traîne, ou proposer un contenu qui répond à des questions : Qui, Comment, Quel, Quand…, sont des axes importants d’optimisation de son contenu pour le mobile.

Soigner son contenu, que les mobinautes attendent de plus en plus précis et bien illustré. Proposer un contenu qualitatif est une solution gagnant/gagnant : les partages et les backlinks seront plus importants entrainant automatiquement un meilleur référencement naturel.
Les conseils classiques pour le SEO, déjà connus pour le desktop restent évidemment vrais pour le mobile. Rafraichir fréquemment son contenu, employer des synonymes plutôt que des répétitions de mots ou utiliser des outils d’optimisation de contenu comme SEMJI, sont autant de pistes à explorer.
Comment améliorer la vitesse de téléchargement ?
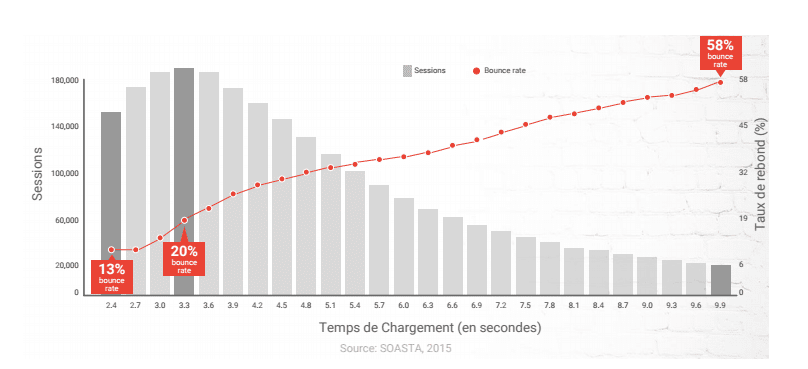
Le site doit être pensé et optimisé pour proposer la meilleure expérience aux mobinautes, dont la patience et l’attention se réduit dangereusement et encore plus que sur ordinateur.
3 secondes pour télécharger une page, et vous avez déjà perdu la moitié de vos visiteurs. La vitesse de téléchargement est donc une variable à surveiller de près.

Comme nous l’avons vu plus haut, proposer une version responsive permet d’éviter les redirections, qui ralentissent le téléchargement sur mobile.
Mais, il existe d’autres solutions déjà à disposition des concepteurs pour améliorer ce temps de téléchargement :
Les Pages AMP : Accelerated Mobile Page
Lancées en 2015, les Accelerated Mobile Page sont un format de page light en open source avec pour objectif un affichage quasi instantané, jusqu’à 90 % plus rapide que la version classique.
Quelles sont les principales caractéristiques de ces pages AMP ? :
- Les pages sont codées en AMP HTML, qui est un HTML simplifié pour accélérer le téléchargement en enlevant des éléments de code parasites.
- Utilisation d’un AMP JS, un Java Script simplifié. Les scripts tiers ne sont pas autorisés.
- Les pages sont stockées en cache sur les serveurs de Google (Cloud CDN)
- Les pages AMP sont principalement utilisées pour des pages de contenus, homepages, Landing page, fiches produits…
- La mise en page est personnalisable, et peut inclure images et vidéos.

Les Progressive Web App (PWA)
Popularisée par Google en 2015, la Progressive Web Application, est une solution hybride, à mi-chemin entre application native et site web.
Quelles sont les principales caractéristiques des PWA ? :
- Offrir une expérience plus complète à l’utilisateur en intégrant la géolocalisation, les notifications push.
- Accessibles directement à partir de tous les navigateurs mobiles, via tous les systèmes d’exploitation
- Accessibilité du contenu hors connexion.
- Utilisation des technologies HTML5, CSS et JavaScript.
- Téléchargement de nouveaux contenus au fur et mesure des connexions de l’utilisateur (d’où progressive).
Comment tester la vitesse de téléchargement ?
Pour faire le point sur la célérité de vos pages, plusieurs outils existent. A l’instar de Google PageSpeed Insights ou GTmetrix , ces outils gratuits analysent votre site, en décèlent les points faibles et vous suggèrent des pistes d’optimisation.
Comment la sécurité de votre site peut impacter votre référencement mobile ?
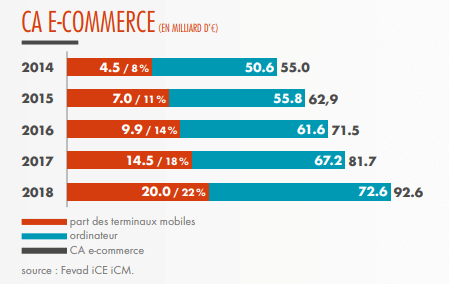
On voit apparaitre, de nouvelles exigences de la part des internautes, pour qui le web ne doit plus être un espace non régulé, où ni leur sécurité, ni leur confidentialité ne sont assurées. Apporter plus de sécurité aux internautes, veiller à la confidentialité de leurs données, les protéger contre les cyber-attaques, sont des fonctionnalités qui ne doivent plus être négligées dans l’offre apportée par votre site. Vrais sur desktop, ces principes le sont encore plus sur mobile. En effet, la confiance des internautes sur mobile est moindre, même si le nombre de m-acheteurs augmente, ils ne représentent encore que 22% de e-acheteurs en 2018, d’après l’étude de la Fevad.

Site sécurisé : le https devient la norme
Google travaille à proposer des réponses pertinentes aux internautes, et veille de plus en plus à lui proposer des contenus fiables et sécurisés.
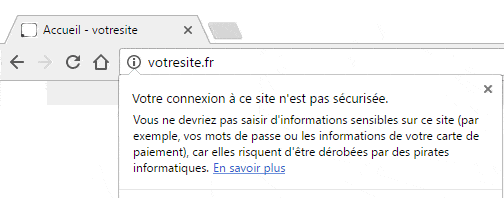
Depuis Juillet 2018, les sites non https:// sont clairement identifiés par Google, et les internautes sont sensibilisés par un message d’alerte « site non sécurisé ».
Les différentes affaires liées à la violation des données personnelles, (Facebook, Gmail…), aux piratages, ont accru la méfiance des mobinautes et le taux de rebond suite à ce message d’alerte pourrait fortement augmenter, et pénaliser à terme le référencement SEO des sites concernés.

Il est donc crucial, notamment pour les sites proposant du e-commerce, d’adopter le protocole https et de d’assurer d’utiliser un certificat SSL valide. L’outil https://www.ssllabs.com permet de vérifier la validité du certificat.
Ne pas oublier le RGPD
Mise en place en Europe, en mai 2018, la loi RGPD a pour but de protéger au mieux la vie privée des internautes et de limiter l’exploitation de leurs données.
Condamné par la CNIL à une amende record en Janvier 2019, pour le non-respect de la loi, Google pourrait cependant à terme favoriser les sites respectant cette loi, et dont les pop-up de consentement auront été bien configurés pour ne pas détériorer l’expérience de l’utilisateur.
Si l’on en croit les réflexions en cours outre-Atlantique ou en Chine, pour adapter la loi RGPD à leurs exigences locales, Google devra prendre en compte ces critères de sécurité, s’il veut rester le premier moteur de recherche, ou premier moteur de réponse demain.
Conclusion
Les nouvelles habitudes de navigation et de recherche des internautes : mobile, locale, vocale associées à la montée en puissance de l’IA comme RankBrain, qui tente de deviner les intentions de recherche : informationnelle ; navigationnelle ou transactionnelle modifie en profondeur les résultats de la SERP. Le contenu de votre site devra être révisé pour répondre aux questions toujours plus précises des internautes (penser à prendre en compte les PAA par exemple).
Ces nouvelles règles vous obligent à revoir votre stratégie SEO. Notre agence vous propose de vous accompagner dans ces évolutions.