L’expérience utilisateur est la clé pour augmenter votre taux de conversion et optimiser votre référencement.
Google accorde d’ailleurs une attention toute particulière à ce sujet, puisque depuis 2021, le géant du web analyse l’UX d’un site web à travers les Core Web Vitals et pénalise ceux qui n’offrent pas une bonne navigation aux utilisateurs.
Dans cet article, Opti Digital, société du secteur AdTech qui développe des solutions de monétisation publicitaires pour les éditeurs de médias, vous partage ses conseils en matière d’UX pour optimiser vos revenus grâce à une expérience utilisateur idéale et pour limiter l’impact de la publicité sur les scores CWV.
Trouver la configuration optimale pour une bonne expérience utilisateur et des bons rendements publicitaires
Optimiser la rentabilité publicitaire d’un site web ne signifie pas inonder celui-ci d’annonces en tout genre.
En effet, aujourd’hui quelques solutions existent pour maximiser leur rentabilité publicitaire tout en maintenant une bonne expérience utilisateur, parmi lesquelles l’insertion automatique des annonces.
L’insertion automatique des annonces
Cette fonctionnalité permet de monétiser le contenu d’un éditeur de façon innovante.
Un algorithme va venir analyser le potentiel publicitaire d’un site média afin d’y afficher automatiquement des annonces là où elles sont susceptibles d’avoir les meilleures performances.
Les emplacements publicitaires vont donc être répartis de manière harmonieuse et proches des zones d’attentions, en cœur de contenu et à côté.

Exemple d’insertion en coeur de contenu , chez Numerama.com
Comme le propose Opti Digital, cette solution est totalement personnalisable : il est possible de définir un certain nombre de règles et d’adapter la pression publicitaire pour respecter la stratégie de l’éditeur.
En termes de résultats, cette technique fait ses preuves ! Opti Digital enregistre en moyenne chez ses clients une hausse de 15% du chiffre d’affaires de ses éditeurs pour un nombre de visites équivalent grâce à cette fonctionnalité.
Adopter la bonne stratégie : “test and learn”
L’A/B testing est une méthode qui consiste à tester deux configurations simultanément afin d’identifier la plus adéquate pour sa stratégie.
En termes de monétisation, en général, l’objectif recherché est de générer davantage de revenus publicitaires en affectant le moins possible l’UX.
Un A/B test est opéré pendant un certain laps de temps, afin de pouvoir dégager des résultats et analyser ces derniers, l’objectif étant de pouvoir réaliser des tests avec agilité et prendre les bonnes décisions.
En couplant la fonctionnalité d’insertion automatique des annonces à celle d’A/B testing, il est ainsi possible de trouver un bon compromis entre une bonne expérience utilisateur et une monétisation optimale.
Les A/B tests peuvent permettre de :
- Ajouter ou supprimer une taille dans un bloc d’annonce ;
- De trouver la bonne pression publicitaire en ajustant la distance en pixels entre les annonces ;
- Ajouter un emplacement publicitaire et analyser l’impact sur le revenu par page ;
- Inversement, retirer un emplacement publicitaire qui détériorent votre expérience utilisateur et/ou ralentissent la navigation ;
- Accélérer les rafraîchissements automatiques des annonces et observer l’impact sur les temps de chargements.
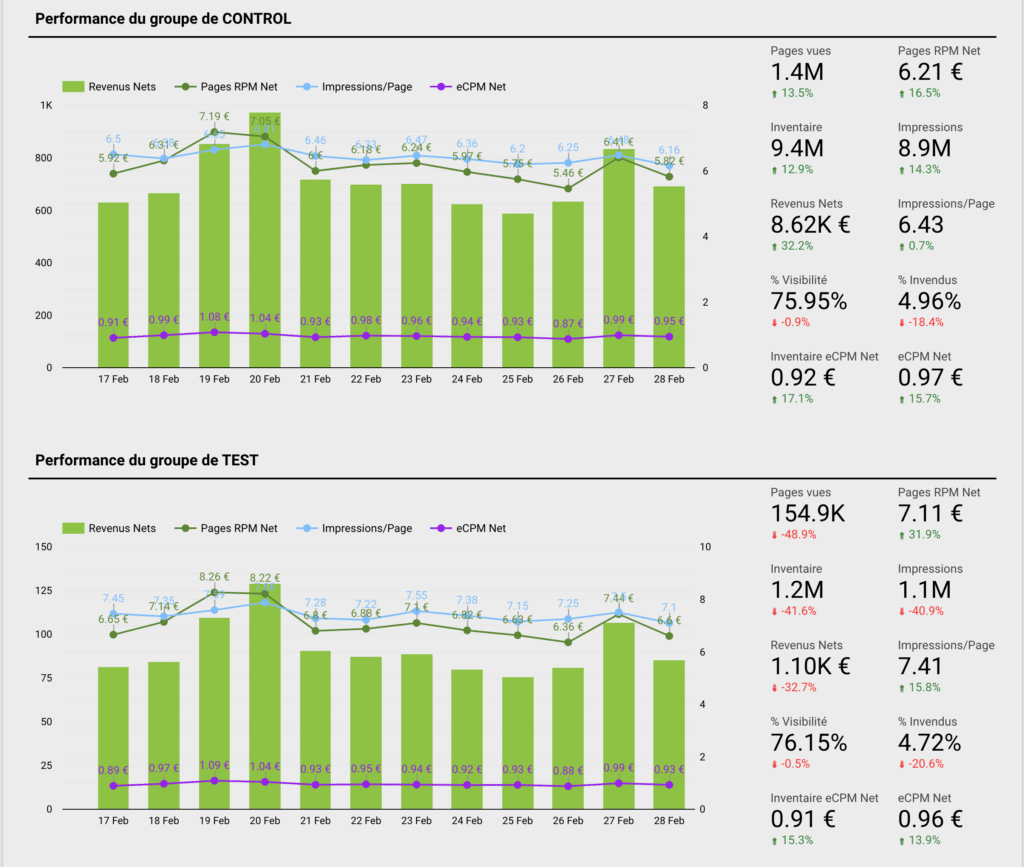
L’optimisation de votre site web repose donc avant tout sur le suivi régulier de vos différents indicateurs.
Il existe aujourd’hui plusieurs outils pour vous aider dans cette démarche et repérer d’éventuelles erreurs comme PageSpeed Insights, Google Search Console, Chrome UX Report…. L’AdTech Opti Digital propose aux éditeurs une Plateforme Analytique exhaustive qui permet de tester, analyser et optimiser les résultats.

Source : Extrait de la page Résultats d’A/B Tests du Dashboard Éditeurs de l’un de nos clients.
Core Web Vitals : comprendre et optimiser vos scores LCP, FID et CLS
Depuis 2021, les Core Web Vitals font partie des indicateurs pris en compte par Google pour le référencement naturel au même titre que l’ergonomie mobile et la navigation sécurisée.
Ainsi, la totalité des éléments qui composent vos pages web, et qui peuvent avoir un impact sur les performances globales de votre site, est analysée par l’algorithme de Google : texte, vidéo, image, code, publicité…
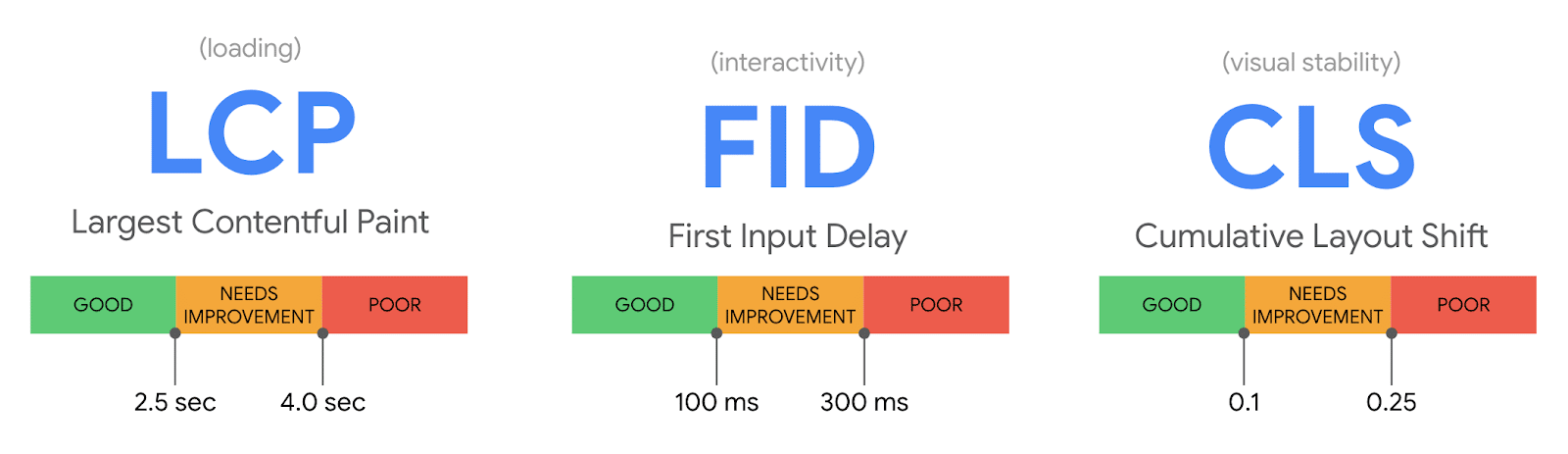
Les Core Web Vitals se composent des 3 indicateurs suivants :

Le score LCP
La métrique LCP (Largest Contentful Paint), vise à analyser le temps de chargement d’un site. Google recommande un LCP inférieur à 2,5 secondes. En effet, si le temps de chargement de la page passe de 1 seconde à 3 secondes, le taux de rebond augmente de 32 %.
Un mauvais LCP est généralement la cause de plusieurs facteurs :
- Un temps de réponse du serveur long ;
- Des codes JavaScript et CSS qui bloquent le rendu ;
- Des ressources qui mettent du temps à se charger (images, vidéos , blocs de texte…) ;
- Le rendu côté client (l’exécution de code JavaScript sur le navigateur client).
Pour optimiser votre score LCP, Opti Digital conseille :
- D’intégrer une CMP (Consent Management Platform) et s’assurer que celle-ci s’affiche complètement et rapidement. Cette bannière permet de recueillir le consentement de vos utilisateurs pour le traitement de leurs données personnelles ;
- De conditionner des scripts externes au signal de consentement. La CMP doit bloquer tous les scripts qui utilisent des cookies (annonces, widget de réseaux sociaux, Analytics, etc.). En bloquant ces scripts, leur temps de chargement ne sera pas pris en compte dans le calcul du Page Speed ;
- Et, de vérifier la performance de vos serveurs / CDN / caches.
Le score FID
La métrique FID (First Input Delay) mesure le temps nécessaire pour qu’une page soit interactive, c’est-à-dire la durée entre le moment où un utilisateur interagit pour la première fois avec une page et le temps de réponse du navigateur.
Un score FID idéal ne doit pas dépasser 100 ms.
La cause principale d’un mauvais score FID est l’exécution lourde du code JavaScript. En effet, tout comme pour le score LCP, des quantités importantes de CSS et de JavaScript peuvent bloquer le rendu. De même, la taille des scripts peut également ralentir le temps de réponse du serveur.
Il est donc recommandé aux éditeurs de mettre en place du chargement tardif pour les publicités et les composants en bas de page, mais également pour les CSS non critiques.

Le Lazy Loading est un procédé technique qui consiste à afficher un élément uniquement lorsque l’internaute navigue à proximité de son emplacement.
Lorsque cette fonctionnalité n’est pas implémentée, tous les éléments d’une page se chargent en même temps, ce qui nuit à la vitesse de chargement de votre site et donc votre SEO.
Cette fonctionnalité permet également de booster le taux de visibilité de vos publicités et ainsi vos eCPMS (ou revenus pour mille impressions).
Le score CLS
Le score CLS (Cumulative Layout Shift) prend en compte la stabilité visuelle d’une page et notamment la fréquence à laquelle les utilisateurs subissent des changements de mise en page inattendus.
Pour une bonne expérience utilisateur, la mesure idéale doit être inférieure à 0,1.
Parmi les éléments pouvant affecter le score CLS, on retrouve notamment :
- les images sans dimensions ;
- les publicités, éléments embarqués et iframes sans dimensions ;
- le contenu dynamique.

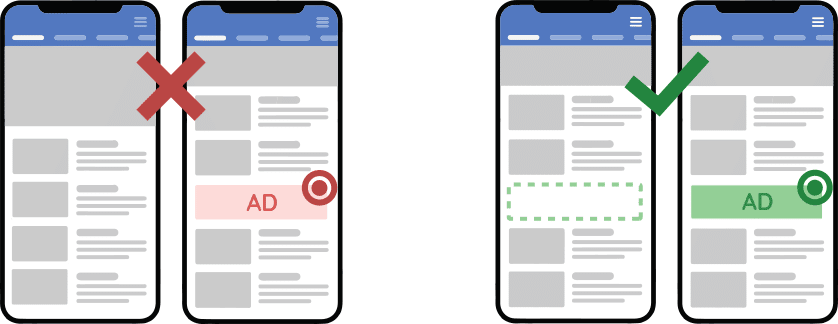
Image sans et avec espace défini
Pour optimiser le score CLS, Opti Digital propose notamment à ses éditeurs une fonctionnalité d’optimisation de l’UX, qui réserve des espaces pour les publicités.
En effet, les emplacements publicitaires mettent souvent en compétition des annonces de tailles variées, et des refresh automatisés, ce qui peut causer des sauts de contenus inattendus.
Pour éviter cela, il est donc important, lorsque vous monétisez votre site, de réserver une hauteur minimum pour chaque emplacement publicitaire, selon les tailles incluses dans chaque bloc d’annonce.
Outre la publicité, il est également essentiel de réserver des espaces pour tous les widgets (embed) et les contenus dynamiques de même que de s’assurer que toutes les images possèdent des dimensions.
Pour en savoir plus sur les solutions d’Opti Digital, n’hésitez pas à les contacter.