En Novembre 2016, Google annonçait l’arrivée du Mobile First Index. Alors que depuis toujours le géant américain crawlait la version desktop de nos pages, c’est désormais la version mobile qui lui sert de référence. De quoi bouleverser le monde du SEO.
Découvrez dans cet article quels sont les réels enjeux du Mobile First index ainsi que les bonnes pratiques à adopter.
Qu’est-ce que le Mobile First Index de Google ?
Le « Mobile First Index » est une méthode d’indexation permettant à Google d’analyser votre site web non plus en se basant sur sa version desktop mais en explorant sa version mobile. Le nouvel index de Google est donc avant tout mobile, mais continue, de manière secondaire, à prendre en compte la version desktop. Ne vous y méprenez pas : il n’existe pas 2 index mais bien un seul !
Pourquoi cet index ?
Aujourd’hui plus que jamais, le mobile règne : le nombre de connexions sur mobile devrait dépasser celui sur desktop d’ici 2020. Il était donc pertinent pour Google d’adapter sa manière d’indexer. Puisque la plupart des requêtes utilisateurs se font sur mobile et qu’on leur propose en résultat des pages mobiles, autant se baser sur ces mêmes pages pour juger de leur pertinence. La volonté de Google en créant l’index mobile first est finalement de préserver un web mobile de qualité, proposant des contenus pertinents.
Un outil comme Semji vous aide à identifier en quelques secondes les questions que se posent les internautes autour d’un mot clé donné. Objectif : rédiger des contenus qui intéressent vraiment les internautes et donc convertissent. Demandez-nous une démo dès maintenant pour découvrir la solution !
L’historique du Mobile First Index
4 Novembre 2016 : Annonce officielle de Google bien avant que le Mobile First index ne soit effectif, afin que les entreprises ne soient pas prises au dépourvu.
19 Juin 2017 : John Mueller annonce que l’index mobile first s’appliquera au fur et à mesure aux sites que Google jugera prêts. Il n’y aura donc pas une seule date de sortie pour l’index.

3 Octobre 2017 : John Mueller révèle que les premiers tests en direct ont débuté sur la SERP de Google. L’objectif de ces tests : identifier les sites qui possèdent une version mobile « fixe » de leur contenu.
26 Mars 2018 : c’est à partir de cette date que certains sites ont commencé à être indexés par le Mobile First de Google.
1er Juillet 2019 : à cette date, chaque nouveau site (que Google ne connaît donc pas) est automatiquement géré par l’index mobile first.
Comment savoir si votre site est géré par l’index mobile first ?
Lorsque l’indexation orientée mobile a été activée sur votre site, vous recevez un message dans votre compte Google Search Console :

Vous recevez également le message suivant, qui apparaît lorsque vous vous connectez à votre Search Console pour la première fois :

Si vous êtes passé à côté de ces messages, pas de panique ! Il est toujours possible de voir quel type de robot Google est utilisé pour crawler vos pages en vous référant au rapport « couverture » de votre Search Console.
Si vous avez créé votre site après le 1er Juillet 2019, la question ne se pose même pas : il est automatiquement géré par le Mobile First Index.
Pourquoi adapter son site web aux mobiles ?
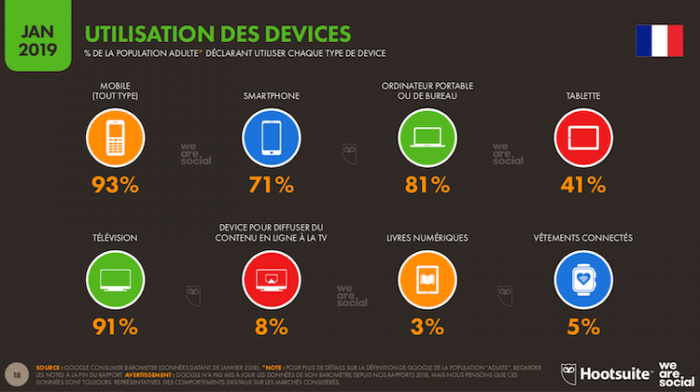
Lorsque l’on sait que dans de nombreux pays le nombre de mobiles a dépassé le nombre d’ordinateurs personnels, et qu’environ 50% des connexions mondiales se font via mobile, il semble évident de miser sur les smartphones.

Si la version de votre site n’est pas adaptée aux appareils mobiles, le mobinaute va voir son expérience utilisateur réduite : il va devoir zoomer ou pincer l’écran pour espérer y trouver son compte. De quoi être frustré et quitter rapidement votre plateforme. Veillez donc à être compatible avec les mobiles, ce qui permettra aux mobinautes de profiter de toutes les fonctionnalités de votre site web.
Le Mobile First Index impacte-t-il votre référencement ?
L’une des questions cruciales soulevée par le déploiement de l’index mobile first est celle du SEO : votre référencement sur la SERP de Google est-il menacé ?
Un site non adapté au mobile a, comme nous venons de le voir, des conséquences sur l’expérience utilisateur. Mais il peut également en avoir sur votre référencement ! Avec Mobile First, ce ne sont pas les critères de positionnement de l’algorithme Google qui ont changé, mais plutôt la méthode d’indexation. Vous n’avez donc pas à craindre un impact direct sur votre ranking. Cependant, gardez en tête que vos pages mobiles sont crawlées en priorité et que cela peut avoir un impact indirect sur votre ranking. Il existe deux principaux cas de figure :
- Votre site web n’a pas de version adaptée aux mobiles : vous risquez de rencontrer des difficultés pour vous positionner dans la SERP de Google, puisque seuls les sites optimisés pour mobile peuvent l’être !
- Votre site web possède une version adaptée aux mobiles : si vous manquez à certaines obligations et que la version mobile de votre site n’est pas totalement « mobile friendly », il se peut également que votre ranking soit impacté par le Mobile First Index.
A moins que vous n’ayez déjà un site parfaitement compatible sur mobile, il est donc crucial de passer « mobile first » si vous ne voulez pas voir votre ranking chuter.
Comment s’adapter au Mobile
First Index ?
S’adapter au Mobile First Index, c’est avant tout s’assurer que son site soit « mobile friendly ». Les conseils qui suivent vous guideront dans la création ou l’amélioration de votre site mobile.
Vous avez déjà une version mobile : quels axes d’amélioration pour le Mobile First Index ?
• Assurez-vous que la version mobile de votre site web a le même contenu que la version desktop : faites en sorte que le contenu principal de votre version mobile soit équivalent à celui de votre version desktop. Entendez par « contenu principal » le texte, les images et les vidéos.
• Renseignez les données structurées sur les deux versions de votre site : n’hésitez pas à tester les deux versions de votre site web avec l’outil de test de données structurées de la Search Console.
• Veillez à ce que les métadonnées soient identiques sur la version desktop et mobile : vos balises title et meta description doivent elles aussi être identiques sur les deux versions de votre site.
• Vérifiez les deux versions de votre site dans la Search Console : parce que le passage à l’indexation orientée mobile peut engendrer un décalage de données, assurez-vous que vous avez accès aux données et messages des deux versions de votre site en effectuant une vérification dans la Search Console.
• Vérifiez que votre version mobile est lisible par Googlebot : utilisez l’outil robot.txt afin de vérifier que votre version mobile est accessible pour Googlebot.
• Testez la performance mobile de votre site avec Google Page Speed.
• Utilisez le lazy-loading et/ou optez pour un site en WPA avec AMP pour améliorer de manière significative les performances de votre site sur mobile.
Avoir un site responsive, c’est avoir un site dont le design s’adapte automatiquement à la résolution de l’écran. C’est aujourd’hui la méthode la plus performante en termes de SEO. Le responsive design vous évite de proposer deux versions de votre site (l’une mobile et l’autre desktop) et donc d’avoir des URL distinctes. En plus d’avoir une seule et unique URL, les métadonnées, les backlinks et les contenus de votre page sont identiques. Le temps de téléchargement de votre page est optimisé et le travail d’exploration et d’indexation de Googlebot est simplifié.
À savoir
Sur version mobile ou responsive, le temps de chargement de votre site doit être optimal. On estime à 3 secondes la performance idéale. Ce critère est déterminant pour votre positionnement dans l’index Mobile First.
Conclusion
Dans ce monde mobile-first, la version desktop aura de moins en moins de valeur. Gardez donc en tête que si les critères de compatibilité mobile ne sont pas respectés, vous risquez de voir votre ranking chuter. Si vous n’aviez jusqu’à présent pas de version « mobile friendly » de votre site web, le Mobile First Index vous donne une bonne raison de vous y mettre !

